Como adicionar legendas, logotipos e banners ao Google Earth para computadores com as sobreposições de tela
Conteúdo do tutorial
-
Pré-requisitos
-
Vamos começar.
-
Adicionar uma sobreposição de tela
-
Alterar a imagem
-
Alterar a posição
-
Discussão e feedback
-
Próximos passos
Pré-requisitos
Edição básica de código KML (ou desejo de aprender)
Um software de edição de texto, como o Bloco de Notas, Notepad++, TextEdit ou TextMate
Em abril de 2017, foi lançado o [Google Earth para Web] (https://www.google.com/earth/), e assim passou a ser possível acessar o Earth nos navegadores. No entanto, este tutorial exige que o Earth esteja instalado no computador. Faça o download da versão mais recente aqui.
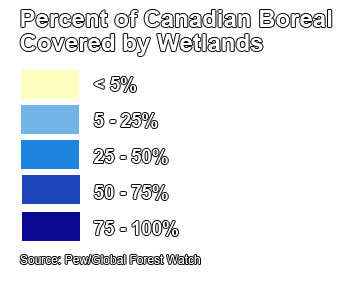
Neste tutorial, usaremos o exemplo da camada de floresta boreal do Google Earth fornecido pelo The PEW Environment Group disponível para download. Você pode ler mais sobre ela nesta postagem do blog (em inglês). Após abrir o KML, você perceberá que ele contém várias camadas de dados, cada uma acompanhada por uma legenda, assim como logotipos. Vamos aprender como adicionar ao Google Earth as legendas para a imagem da camada "Áreas pantanosas do Canadá".
Em outro tutorial, você aprendeu como adicionar uma Sobreposição de imagem ao Google Earth. Quais são as diferenças entre uma sobreposição de tela e uma sobreposição de imagem (ou solo)?
As sobreposições de tela ficam fixas em relação à tela. As sobreposições de imagem (solo) ficam fixas em relação ao solo.
Use o botão na barra de ferramentas para adicionar sobreposições de imagem (solo). As sobreposições de tela precisam ser adicionadas no código KML.
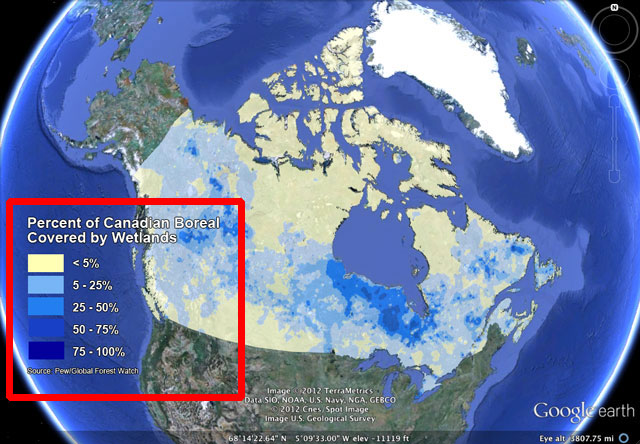
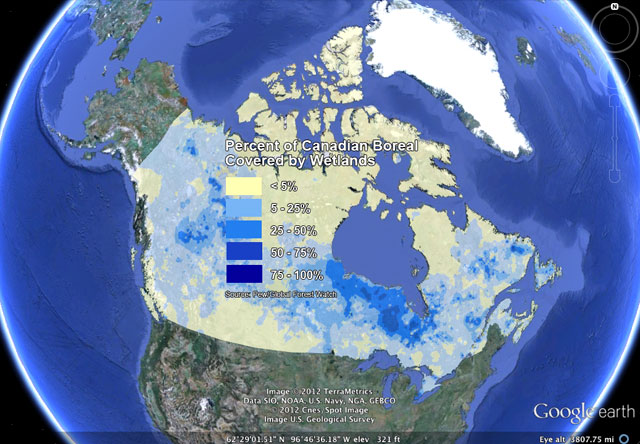
Nos exemplos acima, a legenda e os logotipos são sobreposições de tela, e o mapa de áreas pantanosas é uma sobreposição de imagem (solo).
Vamos começar.
Abra o Google Earth.
Se você já tiver criado um arquivo de imagem de legenda e quiser usá-lo, hospede-o em um site público ou salve-o no seu computador.
Se você não tiver arquivos de imagem, use nosso arquivo de legenda de amostra hospedado here. Esta imagem de legenda foi compartilhada pelo The Pew Environment Group, e deve ser usada apenas para este tutorial.

Faça o download da amostra do KML para iniciantes (com dados fornecidos pelo The Pew Environment Group) para usar durante este tutorial e abra-o no Google Earth. (Faça o download).
Se você quiser usar seu próprio projeto, abra-o no Google Earth.
Dicas
Abuse da criatividade com suas legendas. Você pode criar uma legenda no Adobe Photoshop ou em qualquer editor de imagem, ou exportar uma do ESRI ArcMap em formato .jpg. Utilize tipos de arquivo de imagem como .jpg, .png e .gif. Se quiser usar um fundo transparente na sua legenda, salve-a no formato .png ou .gif, já que o formato .jpg não é compatível com fundo transparente.
Como alternativa, crie uma legenda rapidamente usando o recurso "Salvar imagem" do Google Earth Pro
. As legendas personalizáveis serão criadas usando o recurso da camada selecionada (somente recursos selecionados dessa camada serão exibidos na sua legenda). Quando terminar sua legenda, ela poderá ser exportada como um arquivo de imagem. Em seguida, corte a legenda ou faça uma captura de tela para importá-la como uma sobreposição de tela.
Utilize apenas arquivos de imagem tipo .jpg, .png e .gif. Se quiser um fundo transparente na sua legenda, salve-a como .png ou .gif, já que os arquivos .jpg não são compatíveis com fundos transparentes.
Adicionar uma sobreposição de tela
Quando tiver um KML aberto no Google Earth, abra um editor de texto, como o Bloco de Notas, TextEdit ou TextMate.
Cole o seguinte texto nele:
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Este código KML adicionará a sobreposição de tela ao seu KML.
A imagem da legenda de áreas pantanosas está hospedada no URL abaixo:
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngNo editor de texto, copie e cole o URL da imagem entre as tags HTML para substituir o texto "YourURL.html". O código KML terá uma aparência semelhante a esta:
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copie este texto e abra a janela do Google Earth. Clique na pasta de KML do projeto e pressione "Colar".
A sobreposição de tela chamada "Legenda: áreas pantanosas" deve ser exibida no seu painel "Lugares", como na imagem abaixo.

A sobreposição de tela deve ser exibida no Google Earth, como na imagem abaixo.

No seu editor de texto, você pode fazer edições em atributos da sobreposição como nome, arquivo de imagem referente, posicionamento na tela e tamanho. Se estiver satisfeito com a sobreposição, você pode clicar na pasta do projeto e salvar o arquivo como KML/KMZ para incluir a legenda no pacote da camada KML.
Alterar a imagem
Para usar uma imagem diferente, volte ao editor de texto e substitua o URL do ícone pelo URL da nova imagem. Se quiser substituir a imagem por um arquivo do seu computador, basta substituir o URL pelo caminho do arquivo. Por exemplo:
Para usuários de Mac
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Para usuários de PC
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copie esse texto e volte à janela do Google Earth. Clique na pasta KML do seu projeto e cole o texto atualizado. A sobreposição de tela com a nova imagem deverá aparecer no Google Earth.
Você pode alterar o título que identifica sua sobreposição de tela no painel "Lugares", editando o texto entre as tags
<name></name>.
Alterar a posição
Você pode alterar a posição da legenda na janela do Google Earth editando as configurações de
<overlayXY>e<screenXY>no código KML. Vamos analisar as configurações atuais:<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>A tag
<overlayXY>especifica um ponto na imagem de sobreposição que é mapeada para a coordenada de tela (<screenXY>).- São necessários valores de x e y, e as unidades desses valores.
- Os valores x e y podem ser especificados com as seguintes unidades:
- Pixels ("pixels"), que representam, em pixels, o deslocamento a partir do canto inferior esquerdo da imagem
- Frações (“fraction”), que representam, em porções da imagem, o deslocamento dela a partir do canto inferior esquerdo da tela (de 0 a 1)
- As posições x e y podem ser especificadas de maneiras diferentes. Por exemplo, x pode estar em pixels e y em fração.
- A origem do sistema de coordenadas fica no canto inferior esquerdo da imagem.
A tag
<screenXY>especifica um ponto relativo à origem da tela que será usado para mapear a imagem da sobreposição (do ponto<overlayXY>da imagem).- São necessários valores de x e y, e as unidades desses valores.
- Os valores x e y podem ser especificados com as seguintes unidades:
- Pixels ("pixels"), que representam, em pixels, o deslocamento a partir do canto inferior esquerdo da tela
- Frações (“fraction”), que representam, em porções da imagem, o deslocamento dela a partir do canto inferior esquerdo da tela (de 0 a 1)
- As posições x e y podem ser especificadas de maneiras diferentes. Por exemplo, x pode estar em pixels e y em fração.
- A origem do sistema de coordenadas fica no canto inferior esquerdo da tela.
Vejamos o exemplo de código novamente:
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>O elemento
<overlayXY>especifica que o ponto na imagem de superposição a ser mapeado na tela é equivalente a (0,0), o canto inferior esquerdo.A tag
<screenXY>especifica que o local usado para mapear esse ponto na imagem da sobreposição será de 25 pixels no eixo x e de 95 pixels no eixo y, partindo do canto inferior esquerdo da tela.Vamos alterar a posição da legenda de áreas pantanosas para o centro da tela. Retorne ao editor de texto. Altere as unidades de
<overlayXY>e<screenXY>para frações e mapeie o ponto central da imagem para o ponto central da tela. Depois de editar seu código KML, ele terá uma aparência semelhante a esta:<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copie o código no editor de texto e retorne ao Google Earth. Cole o código na pasta do projeto. Você pode desativar ou excluir a legenda anterior adicionada. Agora a legenda de áreas pantanosas deve estar centralizada no meio da tela.

Referência de posicionamento da sobreposição de tela
Para posicionar sua imagem no centro da tela do Google Earth...
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
Para posicionar sua imagem no canto superior esquerdo da tela do Google Earth...
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
Para posicionar sua imagem no canto superior direito da tela do Google Earth...
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
Para posicionar sua imagem no canto inferior direito da tela do Google Earth...
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
Para posicionar sua imagem no canto inferior esquerdo da tela do Google Earth...
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Dicas
Para se familiarizar com alterações do posicionamento, dimensionamento e rotação de uma sobreposição de tela, pratique fazendo o download e experimentando as amostras de KML no Guia de referência de KML.
Se você quiser alterar a rotação ou o tamanho da imagem com o código KML, confira dicas de como usar os elementos
<rotation>,<rotationXY>e<size>no Guia de Referência de KML.Usuários de PC podem fazer o download e usar a ferramenta de sobreposição de tela de David Tryse.
Discussão e feedback
Alguma dúvida sobre este tutorial? Gostaria de nos enviar algum comentário? Acesse a Comunidade de Ajuda do Google Earth para discuti-lo com outras pessoas.
